FAQ
How to use only a specific feature of Rsdoctor?
When we only need the bundle size analysis feature of Rsdoctor, we can configure the corresponding Features option when integrating the Rsdoctor plugin. Refer to the code snippet below:
Loader time-consuming data is inaccurate?
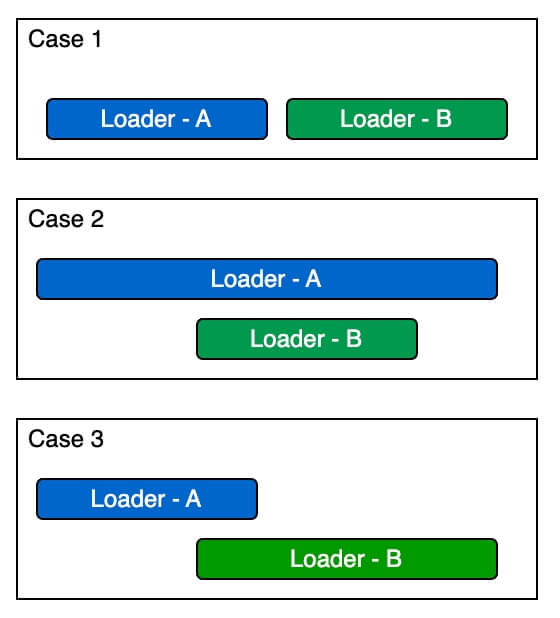
The time-consuming data provided by Rsdoctor for loaders is an estimated time. Why can't it accurately measure the timing? It's because we know that loader execution can be both asynchronous and synchronous. Additionally, the builder will parallelize the execution of multiple non-conflicting loader functions. Since JavaScript is single-threaded, multiple loader functions can compete for the current task queue. Furthermore, the asynchronous logic within loader functions cannot be recognized, causing a single loader function to potentially span across the execution of multiple other loaders. As a result, there are three possible cases, as shown in the following diagram:

Therefore, the loader timing provided by Rsdoctor is an estimate. The timing data we provide is adapted to handle Case 1 and Case 2 from the diagram. As for Case 3, we are still exploring solutions.
out of memory error when using Rsdoctor for building
If you encounter an out of memory error, you can try the following two methods, with the first one being recommended:
Method 1
Increase the memory limit of Node, for example: NODE_OPTIONS=--max-old-space-size=8096.
Method 2
You can add the lite field to the features array to use the lite mode. Additionally, since the features array overrides the default configuration when it is an array, you should:
-
Add
loaderandpluginsto thefeaturesarray if you need build-time analysis to enable the analysis of loader and plugin timings. -
Add
bundleto thefeaturesarray if you need bundle analysis to enable the analysis of build artifacts.
The following example enables the lite mode, build-time analysis, and bundle analysis:
- Cause: During the build process, the source code information is stored, which exceeds the memory limit. Enabling the
litemode can alleviate this issue. - Difference: The difference between the lite mode and the normal mode is that the lite mode no longer stores the source code information, only the bundled code is stored. Additionally, the code displayed in the analysis report will only consist of the bundled code.
Next.js
Issue with Next.js project report page
Initialize the RsdoctorWebpackPlugin plugin in the Webpack Config of next.config.js.
However, in Next.js, when Rsdoctor is enabled and the build command is executed, the report server started by Rsdoctor will be disconnected. Therefore, if you need to reopen the report, you can use @rsdoctor/cli without performing the build operation.
For example, if the build artifact of Rsdoctor is located at the path .next/.rsdoctor/manifest.json, you can open the report page by executing the following command:
Loader analysis with rule override is not supported in Next.js
-
Rsdoctor Loader logic: Since Rsdoctor modifies the Loader Rules, Rsdoctor wraps the Module in a Proxy to support Loader logic with rule override.
-
Next.js specific logic: In Next.js, the LoaderContext adds the currentTraceSpan property, which is obtained from the value retrieved using the Module as the key. However, since Rsdoctor wraps the Module in a Proxy (referred to as ProxyModule), retrieving the value using ProxyModule as the key will result in no value being obtained.
Based on the above reason, Rsdoctor does not wrap the Module in a Proxy in Next.js projects, which means it does not support Loader analysis with rule override. If you encounter Loader errors, you need to configure the features parameter to disable Loader analysis. You can use the following configuration:
- Options: The plugin provides some configurations, please refer to Options.
